Často krát je <head> pomerne veľká časť vašej stránky, ktorá blokuje vykresľovanie. Na tom, čo obsahuje a aj na poradí pri web performance záleží.
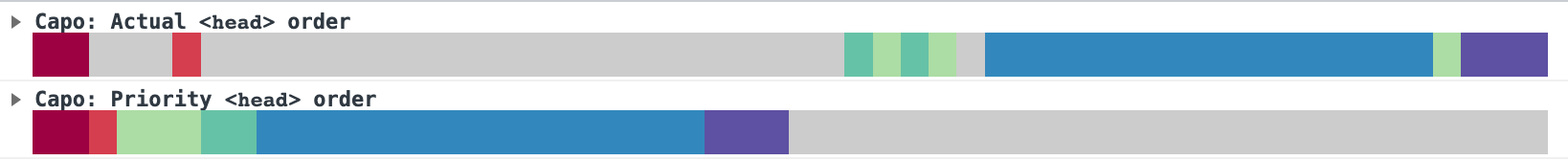
Rick Viscomi, ako jeden z vývojárov prehliadača Google Chrome vytvoril nástroj capo.js. Ten odporuča, ako správne usporiadať obsah <head>.

Dokonca je tento nástroj dostupný ako rozšírenie práve do Google Chrome. Určite stojí za vyskúšanie.