Predstavenie Apple iPhone X ma potešilo, spoločnosť sa hecla a naozaj ukázala zariadenie pre ďalšiu dekádu. Nie so všetkými vecami sa ale dokážem stotožniť. Edge-to-edge displej budem vedieť posúdiť až keď ho bude mať v ruke.
Druhá vec je samotný formát displeja, ak prekúsneme oblé rohy, tak do očí bijúci je výrez pre kameru sa senzory. Tu mám chuť povedať, že toto by Steve nikdy nedopustil, ale asi si budeme musieť zvyknúť. Ešte, že zmizol Home button, lebo aj ten by vyrezali dole. Meh.
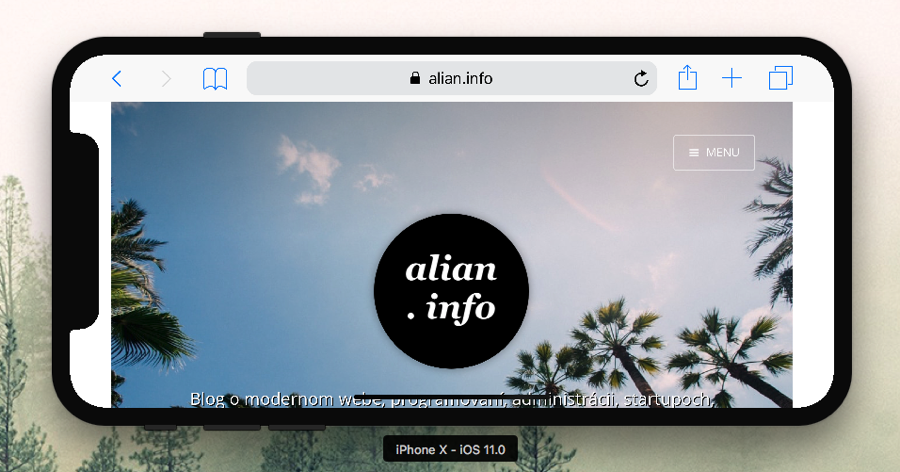
Každopádne aj keď všetci frflú na cenu, tak iPhone X sa bude predávať a používať. Práve kvôli anomáliám displeja by mali spozornieť tvorcovia webov. Ak používate cover pozadie alebo farbu, tak po bokoch budete mať pravdepodobne biele pruhy ako na obrázku nižsie.

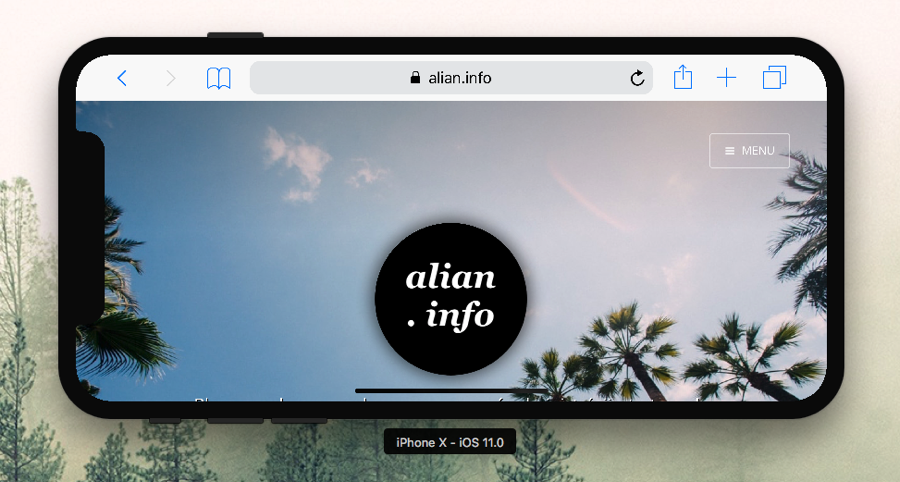
Ak používate jednu farbu pozadia dá sa to vyriešiť cez background-color, ale ak máte obrázok ako ja tak treba upraviť viewpoint. Môj pôvodný vyzeral takto:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
a stačilo pridať
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">

Už teraz si to môžete otestovať cez Simulator, ktorý je dostupný spolu s Xcode. Šťastie praje pripraveným.


