Pokladám sa za príležitostného tvorcu webových stránok, mám svoj obľúbený editor a tak isto aj prehliadač. Veľmi dlho som ignoroval rôzne nástroje a vychytávky integrované do môjho obľúbeného webového prehliadača. Situácia sa zmenila už si svoje pôsobenie v týchto sférach nedokážem predstaviť bez rozšírenia akým je Web Developer Toolbar , ktoré pozná zrejme každý.

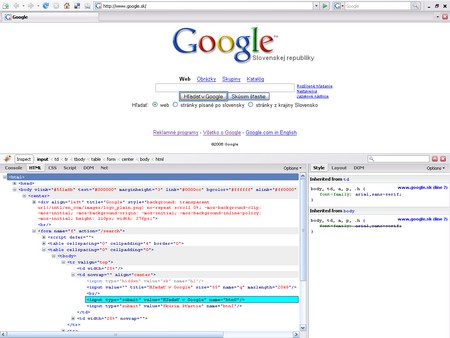
Ja by som však rád poukázal na nástroj z názvom Firebug v názve ktorého je začarovaný Firefox. Autorom Firebugu je Joe Hewitt a posledná verzia nesie číslo 1.0 beta. Inštaluje sa štandardne ako iné rozšírenia. Po spustený získate geniálny nástroj na editovanie HTML, CSS a tak isto aj JavaScriptu. Divy sa začnú diať po stlačený inspect – HTML a CSS je veľmi elegantne načítané podľa polohy kurzora. Môžu byť zobrazené informácie o štýle, metrických rozmeroch objektu a detailné info DOM. Firebug dokáže monitorovať načítavanie obrázkov a vložených objektov ako sú napríklad flash animácie. Taktiež poteší priama editácia hodnôt jednotlivých elementov HTML. Tento nástroj môže byť súčasťou okna Firefoxu, alebo fungovať ako samostatné okno. Takže ak máte viac ako jeden monitor je radosť s Firebugom pracovať.
Ak Firefox nieje zrovna vaša srdcová záležitosť existuje verzia Firebug Lite, čo je JavaScript integrovateľný do vašich aplikácii. Je to troška krkolomnejšie ale použiteľné. Ak sa teda venujete webdizajnu určite toto rozšírenie stojí minimálne za chvíľu vašej pozornosti.
